声明
本文只是让大家体验一下如何建立一个属于自己的站点,不涉及任何更深层次的技术,如果想走前端,建议去深了解一下,其他方向按本文步骤来即可。
关于hexo
hexo是一个快捷、简单并且强大,基于Node.js的一个静态博客框架。支持Markdown解析文章,能够很快的生成特定主题的静态网页。
关于gitee
基于 Git 的代码托管服务,除了提供最基础的 Git 代码托管之外,还提供代码在线查看、历史版本查看、Fork、Pull Request、打包下载任意版本、Issue、Wiki 、保护分支、代码质量检测、PaaS项目演示等方便管理、开发、协作、共享的功能。
安装工具
1.安装Node.js:官网,教程
2.安装git bash工具:官网,点down,然后一路next就行
3.安装hexo:
新建一个存放blog所有东西的文件夹
文件夹内右键,点击git bash here
输入:npm install -g hexo-cli
安装完成后,查看版本,输入命令:hexo -v
若告诉你版本,即是成功:

开始搭建
0.前言
以下步骤根据个人网速会有不同时间,不要总终止,耐心等待
1.初始化hexo
输入:hexo init;生成好的文件夹你会看到以下:

其中:
source:放文件图片等,你所写的Markdown也放在这里
themes:主题
_config.yml:站点配置文件,很多全局配置都在这个文件中。
2.运行到本机
输入:hexo s,会出现以下:

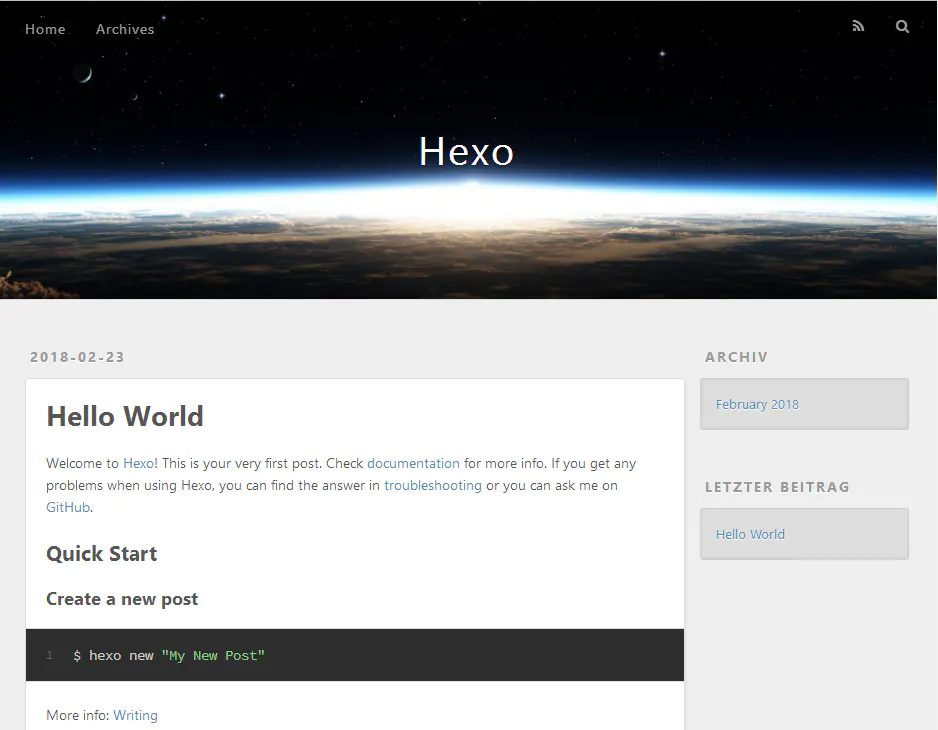
这些的意思是运行成功,关闭输入ctrl+c,运行结果要在浏览器输入 localhost:4000 即可看见:

3.生成静态文件
此步是为了上传到gitee做的。因为目前只能自己在本地访问博客,但是想让其他人看到就要结合gitee来做了,这里多说一嘴,其实github也可以,但是好多人访问会很慢,所以选择gitee。输入:hexo g;目录中就会多出一个public文件夹,这个文件夹就是我们托管到码云上用的文件夹。
4.部署到gitee
1.注册:官网
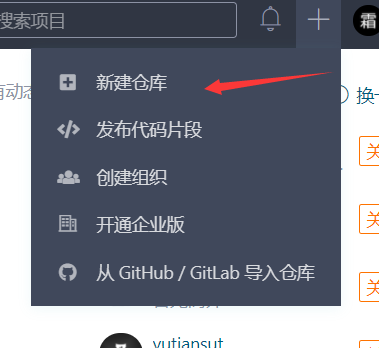
2.点击加号:

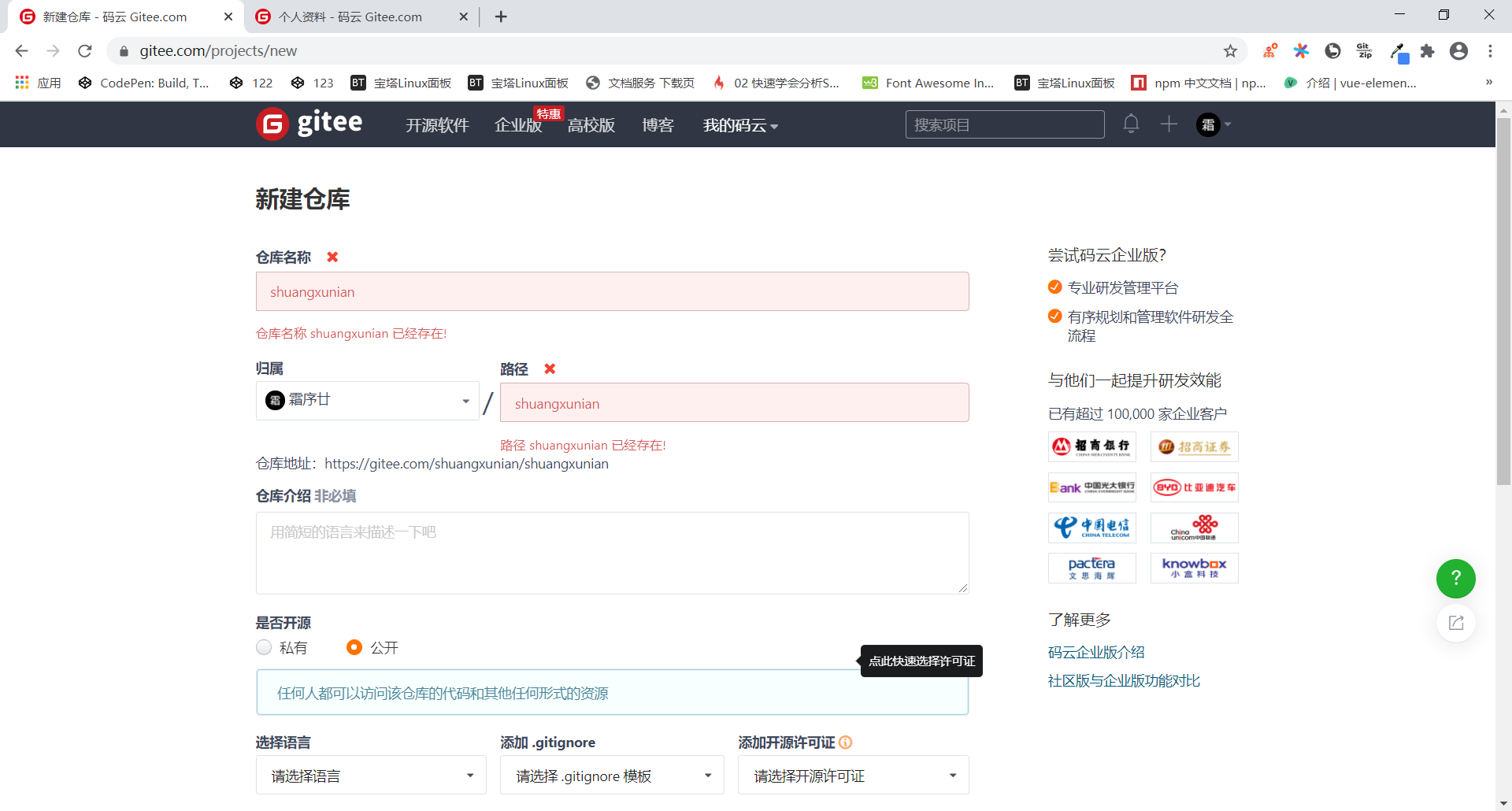
点击新建仓库:

仓库名称一定要用个人空间地址,个人空间地址一定不要带大写字母,如果你不知道自己的空间地址是什么或者想修改,请点个人主页,个人空间地址进行操作,因为我已经建了同名仓库,这里被禁止,正常是绿的。

3.创建完成后我们需要安装插件,输入:npm install hexo-deployer-git –save。
4.接下来是配置根目录_config.jml文件,进行以下操作:
6行title改成自己网站名,10行author改成自己,11行language改成zh-CN
47行,改成以下(此步是为了代码高亮);
highlight:
enable: true
line_number: true
auto_detect: true
tab_replace: false
wrap: true
hljs: true
prismjs:
enable: false
preprocess: true
line_number: true
tab_replace: ''
- 105行,修改deploy的值,修改前如下图:

将其修改成:
type: git
repo: https://gitee.com/shuangxunian/shuangxunian.git
branch: master
message: blog
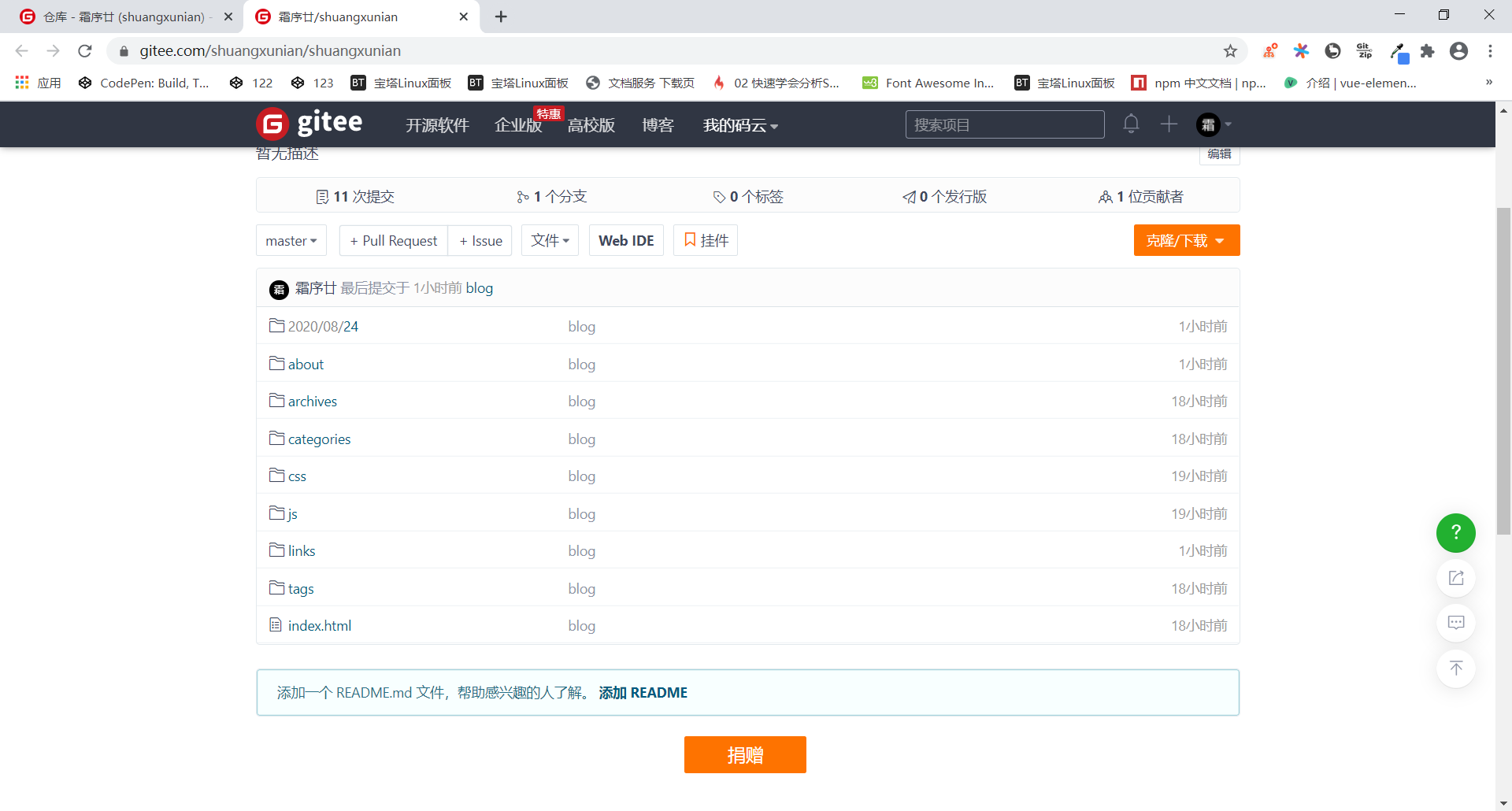
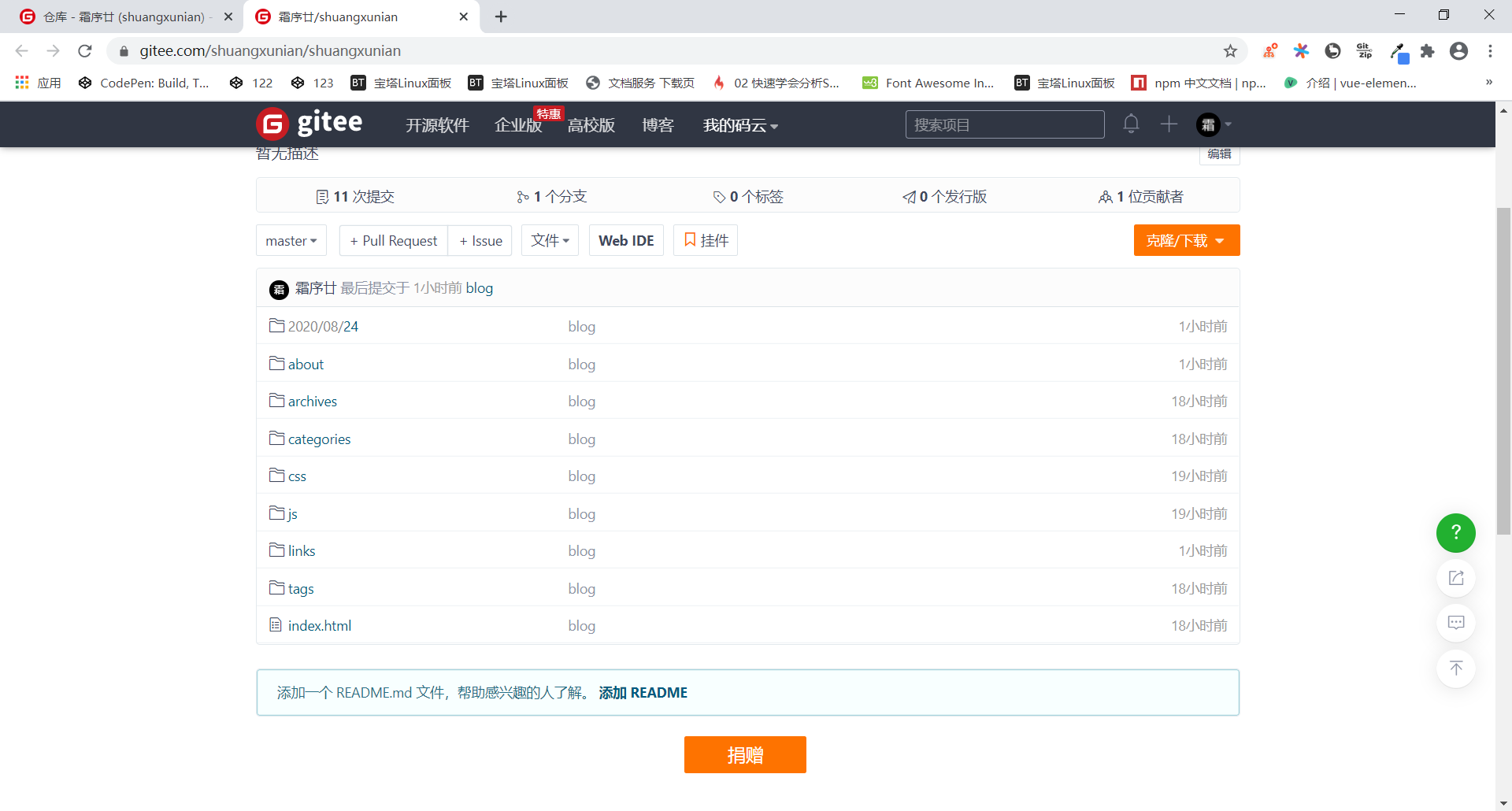
其中的repo为你刚刚建的仓库中的:

5.输入:hexo d
之后会弹出输入码云账号密码的对话框,输入账号密码,等待上传结束,之前创建的项目中出现了本地项目中public文件夹中的文件,这就代表部署成功了。

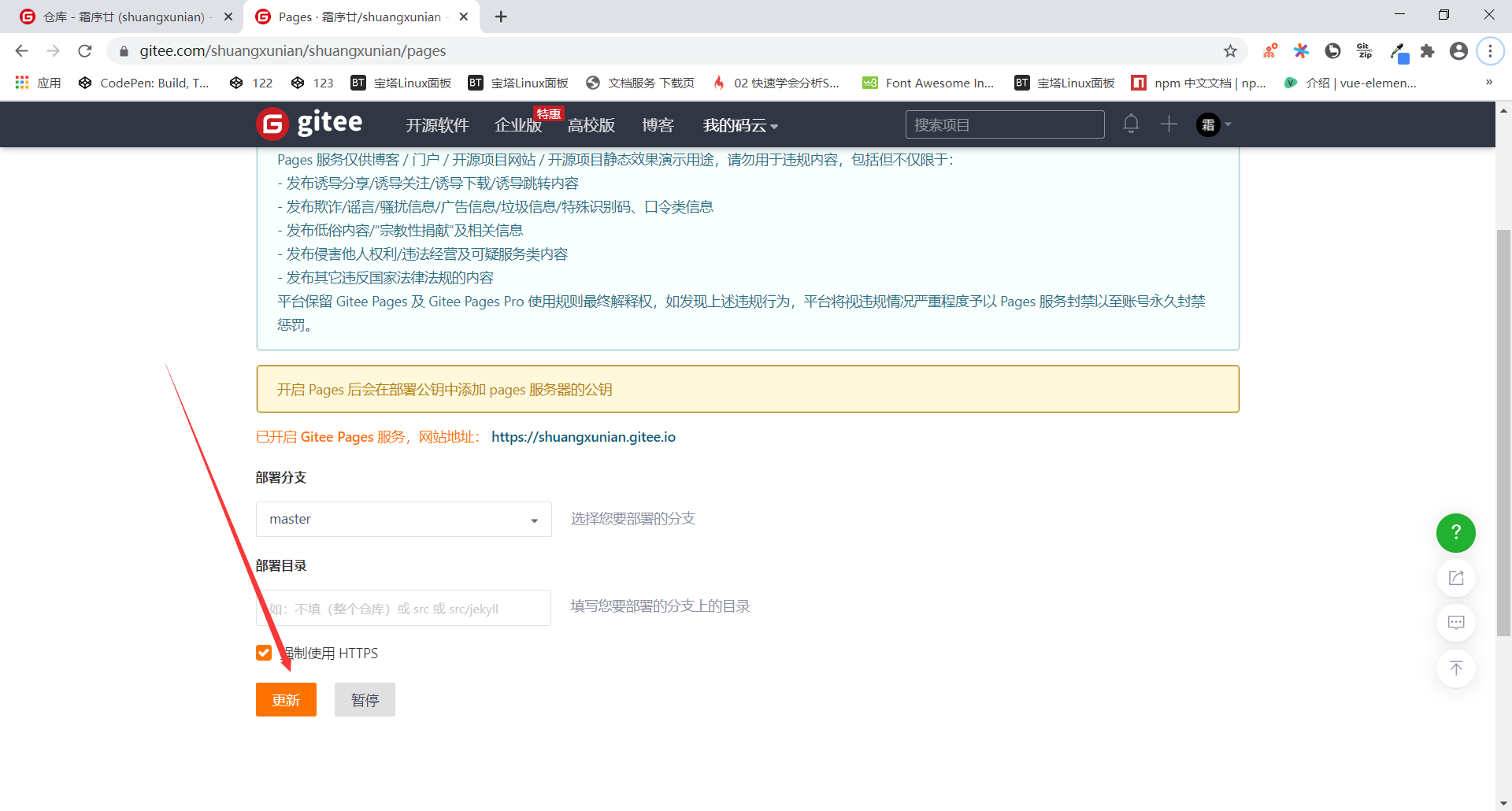
6.开启码云的Pages功能,点击启动服务:

7.点击链接,成功!
5.问题
有时候会出现上传没有css和js样式的情况,这里我们打开_config.yml,找到第14行左右

将其url修改成自己的url:

然后执行:
hexo clean
hexo g
hexo d
然后回到部署的页面,点击更新: