前言
在日常的浏览器访问过程中,我们肯定会访问n多页面,但是我们输入一个网址后是如何变成一个页面展示在我们面前,从一个url到页面的展示这个过程中,我们的浏览器都经历了一些什么?
步骤
→ 1- 输入网址
→ 2- 缓存解析
→ 3- 域名解析
→ 4- tcp连接,三次握手
→ 6- 页面渲染
一:输入网址
那肯定是输入你要访问的网站网址了,俗称url;
二:缓存解析
浏览器获取了这个url,当然就去解析了,它先去缓存当中看看有没有,从 浏览器缓存-系统缓存-路由器缓存 当中查看,如果有从缓存当中显示页面,然后没有那就进行步骤三;
缓存就是把你之前访问的web资源,比如一些js,css,图片什么的保存在你本机的内存或者磁盘当中。
三: 域名解析
在发送http之前,需要进行DNS解析即域名解析。
DNS解析:域名到IP地址的转换过程。域名的解析工作由DNS服务器完成。解析后可以获取域名相应的IP地址。
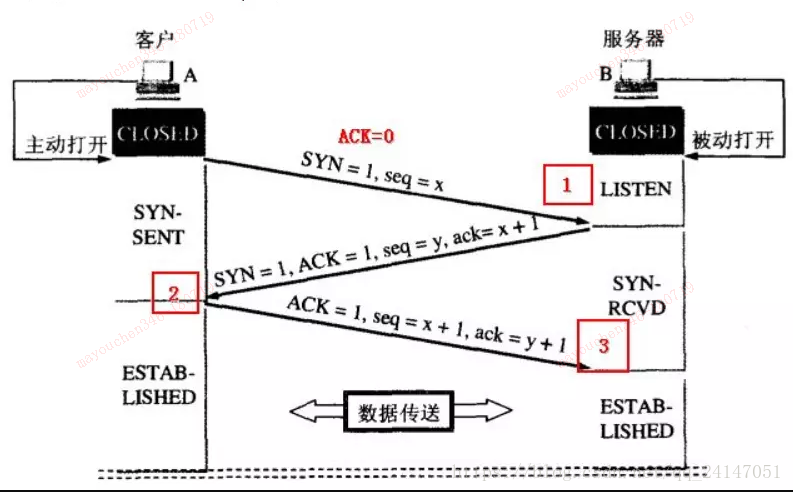
四:tcp连接,三次握手
在域名解析之后,浏览器向服务器发起了http请求,tcp连接,三次握手建立tcp连接。TCP协议是面向连接的,所以在传输数据前必须建立连接。

- 客户端向服务器发送连接请求报文;
- 服务器端接受客户端发送的连接请求后后回复ACK报文,并为这次连接分配资源。
- 客户端接收到ACK报文后也向服务器端发生ACK报文,并分配资源。
这样TCP连接就建立了。
在此之后,浏览器开始向服务器发送http请求,请求数据包。请求信息包含一个头部和一个请求体。
五:服务器收到请求
服务器收到浏览器发送的请求信息,返回一个响应头和一个响应体。
六:页面渲染
浏览器收到服务器发送的响应头和响应体,进行客户端渲染,生成Dom树、解析css样式、js交互。